IntelliJ Idea 创建第一个 Servlet 项目
   本文主要根据 Intellij Idea 创建 Web 项目并部署 servlet,JavaWeb 开发 - 使用 IDEA 创建 Servlet 程序两篇文章。
   一开始入手 JavaWeb、Tomcat 还是有一点点迷茫的,因为自己还没有太多的接触过有关的网络编程,不过学习编程早已习惯了一开始的无从下手,不用怕,找路就是了。本文记录的是使用 IntelliJ Idea 2017.3.2 编写第一个 JavaWeb 项目,并部署 Servlet,用到了 Tomcat。(一开始学习还不知道这个具体来做什么的)
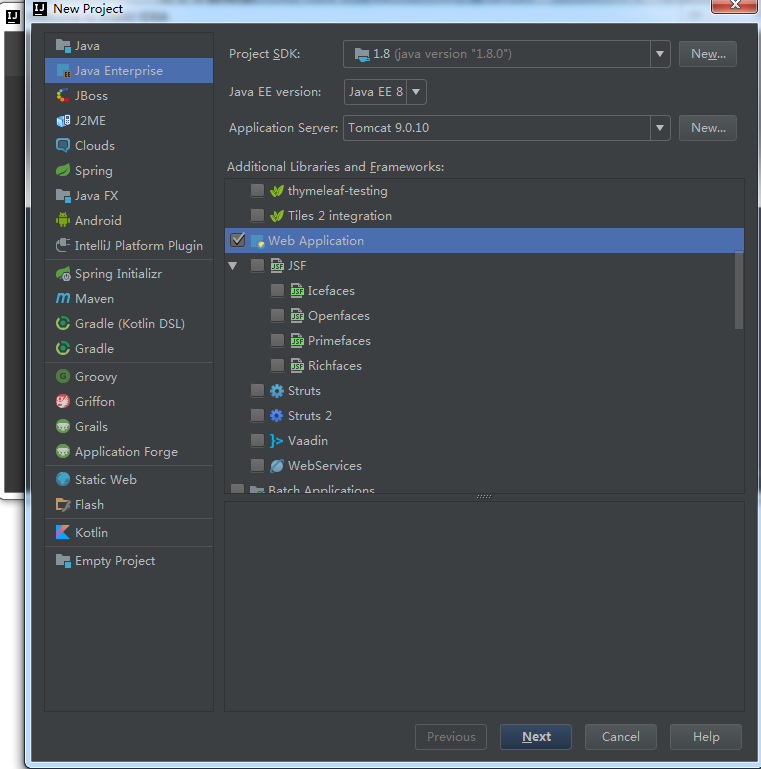
1. 创建一个 web 项目

   但我使用 IntelliJ Idea 2017.3.2 创建好后,却没有 WEB-INF 文件夹和 web.xml 文件,这时就要自己配置添加 web.xml。
步骤:
打开 Project Structure, (File -> Project Structure, 快捷键 Ctrl+Shift+Alt+S. 也可以右击项目,有个 Open Module Settings, 快捷键 F4. )
在 Facets 中选中次级的 Web 或者在 Modules 中选中 Web,在 Deployment Descriptors 面板里,点击 + 号选择 web.xml 以及版本号。然后在弹出的对话框中修改 xml 默认的目录,加上 web 就可以了。

完成。

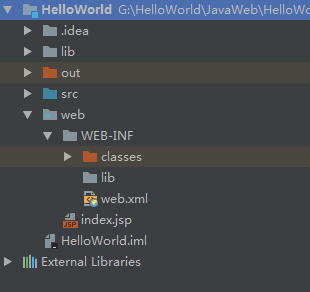
(classes 和 lib 是后边设置的)
2. Web 工程设置
创建 classes、lib 目录
- 在 WEB-INF 目录下点击右键,New –> Directory,创建 classes 和 lib 两个目录 。classes 目录用于存放编译后的 class 文件,lib 用于存放依赖的 jar 包
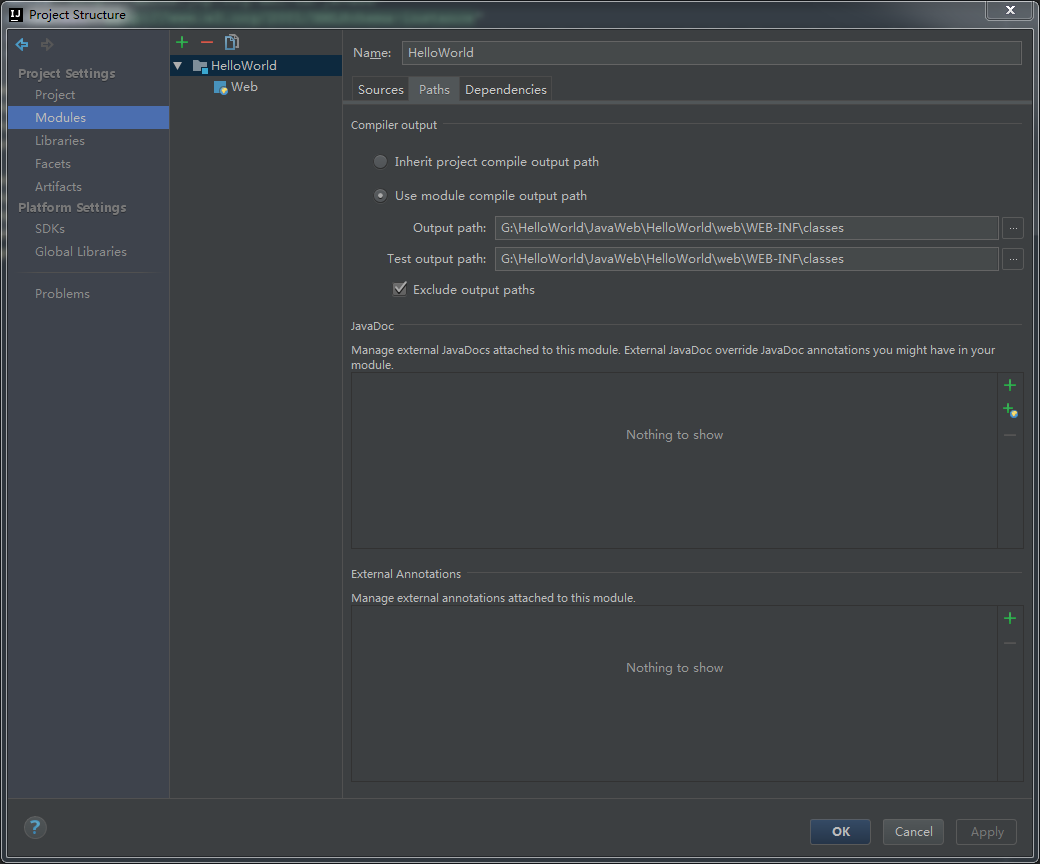
classes目录配置
File –> Project Structure,进入 Project Structure 窗口,点击 Modules –> 选中项目 “JavaWeb” –> 切换到 Paths 选项卡 –> 勾选 “Use module compile output path”,将 “Output path” 和 “Test output path” 都改为之前创建的 classes 目录。 即将后面编译的 class 文件默认生成到 classes 目录下
即将后面编译的 class 文件默认生成到 classes 目录下 lib目录配置
还是在这个Project Structure这个窗口。点击 Modules –> 选中项目 “JavaWeb” –> 切换到 Dependencies 选项卡 –> 点击右边的 “+”,选择 “JARs or directories…”,选择创建的 lib 目录。
配置打包方式 Artifacts
   点击 Artifacts 选项卡,IDEA 会为该项目自动创建一个名为 “JavaWeb:war exploded” 的打包方式,表示 打包成 war 包,并且是文件展开性的,输出路径为当前项目下的 out 文件夹,保持默认即可。另外勾选下 “Build on make”“Include in project build”(虽然不知道是干啥用的,但按照他的意思勾上吧),表示编译的时候就打包部署,勾选 “Show content of elements”,表示显示详细的内容列表。
3. Tomcat 配置
创建 Tomcat 容器
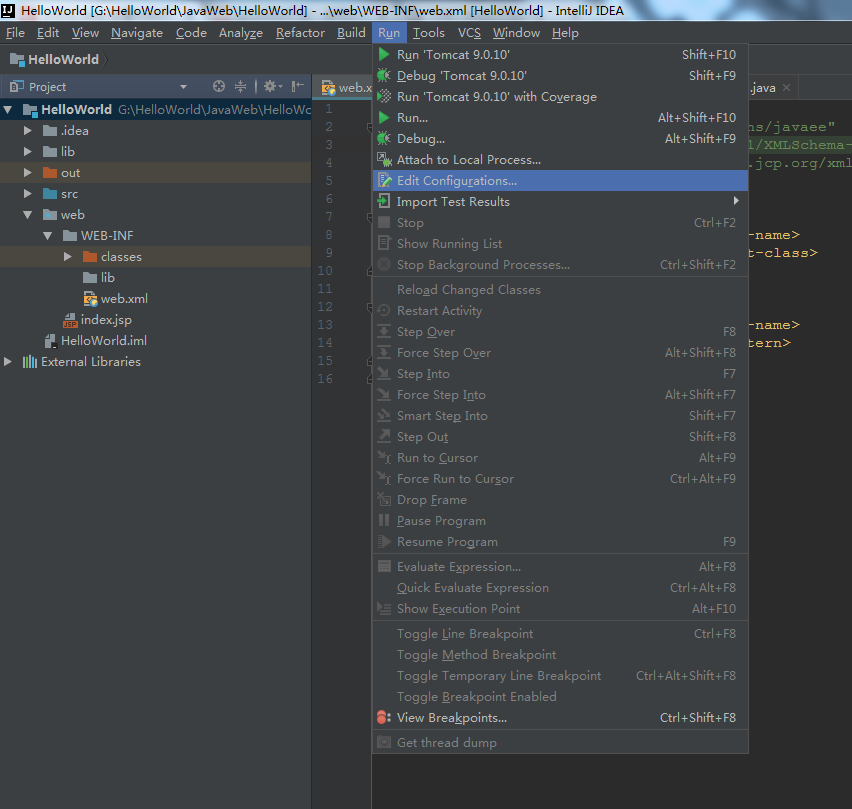
- 打开菜单 Run -> 选择 Edit Configuration

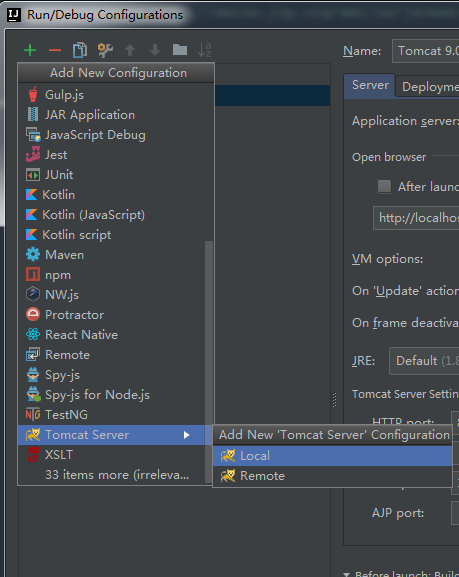
- 点击 “+” 号 -> 选择 “Tomcat Server” -> 选择 “Local”

- 点击 “Application server” 后面的 “Configure…”, 弹出 Tomcat Servers 窗口,选择本地安装的 Tomcat 目录, 比如我的是”G:\Tomcat\apache-tomcat-9.0.10”, 即 bin 文件夹所在的目录。 点击 OK。
- 在”Run/Debug Configurations” 窗口的”Server” 选项板中,取消勾选”After launch”,设置”HTTP port” 和”JMX port”(默认值即可),点击 Apply -> OK, 至此 Tomcat 配置完成。
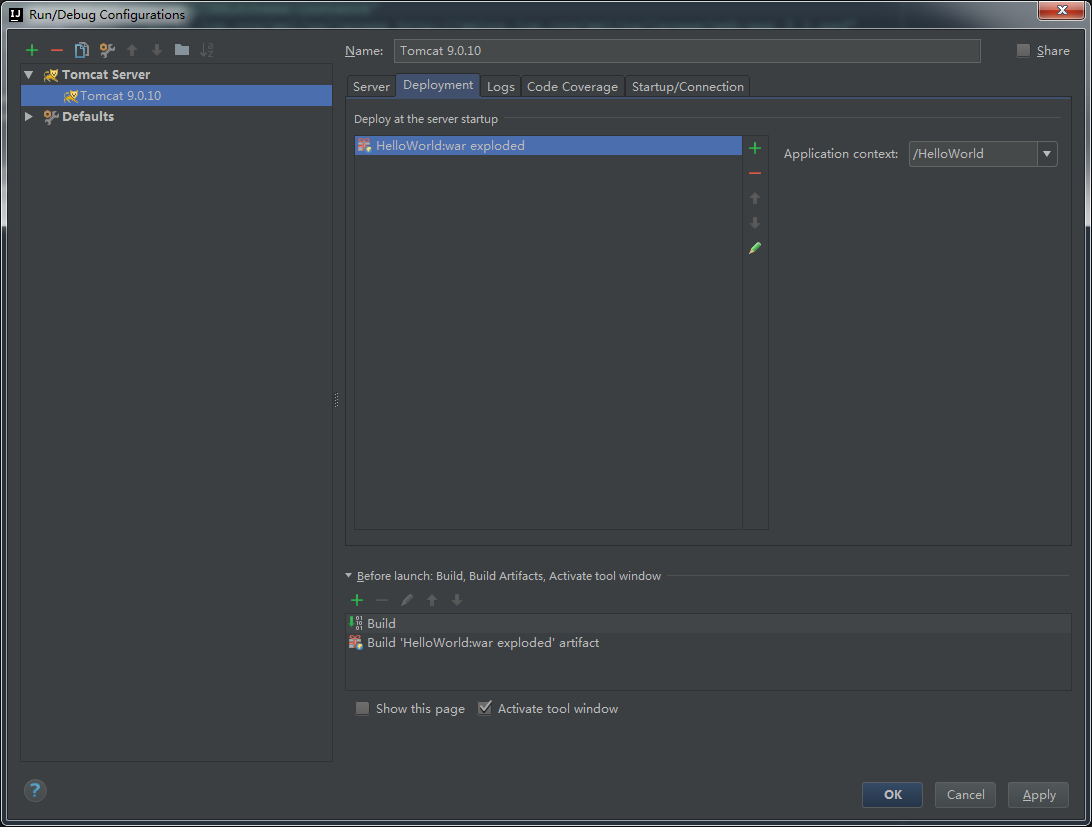
- 点击 Deployment -> 选择刚刚建立的 Tomcat 容器 -> 选择 Deployment -> 点击右边的 “+” 号 -> 选择 Artifact-> 选择 web 项目 -> Application context 可以填 “/HelloWorld”(其实也可以不填的~) -> OK .

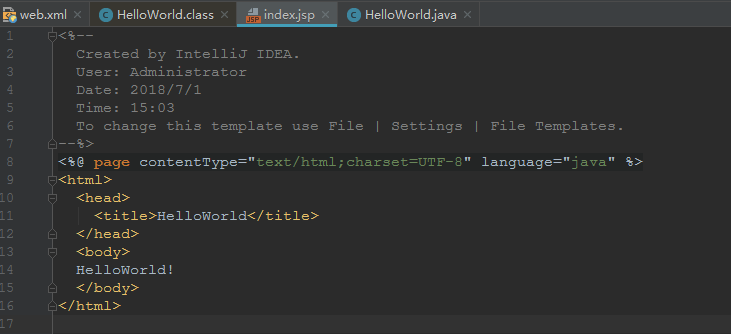
4. 编辑 index.jsp 文件

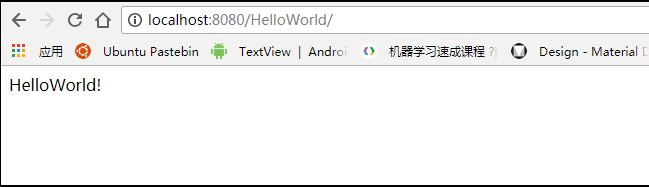
5. 运行 Tomcat, 在浏览器中查看结果
   点击绿色按钮,在浏览器地址栏软入 localhost:8080/HelloWorld (HelloWorld 为刚刚设置的地址),查看结果。
6. Servlet 简单实现
编写 Servlet 源文件
   在 src 目录下新建 HelloWorld.java,并编写一下代码并进行编译:
1 | import javax.servlet.ServletException; |
   因为是第一次编写 Servlet 代码,没有过经验,所以可能要导入下 J2EE 库, Idea 蛮智能的,跟着它的引导走就好了。
   编译后会发现在 classes 目录下生成了 HelloWorld.class 文件。
7. 部署 Servlet
方法一:在 WEB-INF 目录下 web.xml 文件的 <web-app> 标签中添加如下内容:
1 | <servlet> |
其中 <url-pattern> 为访问网址的地址。
方法二:在 HelloWorld 文件的类前面加上:
1 |
运行 Servlet

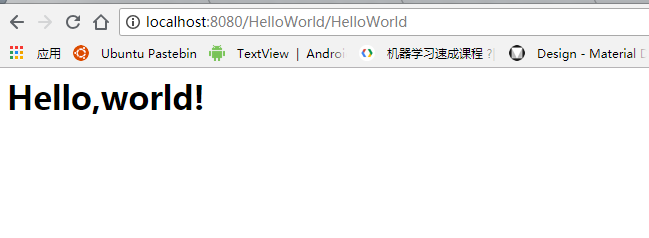
   点击运行, 控制台出现 successfully 则 tomcat 服务启动成功!打开浏览器输入:localhost:8080/HelloWorld/HelloWorld 即可查看 servlet 运行状态了。

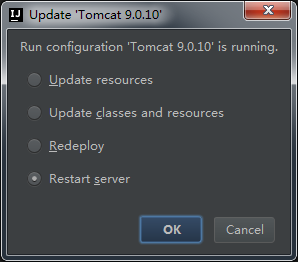
更新后点击运行四个按钮
 四个按钮的区别待更新。
四个按钮的区别待更新。
2018 年 7 月 2 日